Table Of Content

The power of the scroll is evident here — when done appropriately, it functions as the driving force behind a successful web design. Pierre-Louis’s site demonstrates several different web design trends — a loading screen, nostalgia-inspired design, a customizable viewing experience, and plenty of “just for fun” interactions. Enables personalizing ads based on user data and interactions, allowing for more relevant advertising experiences across Google services.

Create your no-code landing page, website, or online store in no time.
With hard lines and a fresh style, Fabulatorij managed to create a modern and edgy-looking website that focuses on the company’s services and work samples (that are presented through videos). If you’re a fan of vector graphics — which use geometric shapes to create images — we suggest you scroll through this event agency’s website to find some ideas for your site design. Users can learn about this Amsterdam-based brewery just by scrolling through the web page. At the bottom, users can find a link to the webshop, which brings them to another site — also extremely simple and minimalistic — where they can purchase beer. In the “works” section, users can choose a category (like 2D animation, 3D animation, etc.) and click on a project to open a high-quality video. If you want to add videos to your website, you should take a look at the way IdeaRocket does this.

Introducing Divi Code AI, Your Personal Divi Coding Assistant
Start by defining clear navigation categories, using labels that highlight key use cases, so users will be more likely to explore your site and convert into paying customers. As you customize your pages, remember your brand identity and target audience. Add sections and elements that make sense and ensure your key information is readable and accessible. You don’t want visitors to hunt around to find your contact details or your store’s opening times. We recommend choosing one dominant color, with two or three secondary colors to complete the palette. You can set your color scheme based on your branding or products, or choose a variety of colors based on what looks nice!
What is visual hierarchy
This is an incredible resource to use whether you’re starting from scratch or already have a solid plan in mind. Furthermore, if you find a designer whose work you like, you can save the design for future reference and follow their work to see other designs on their profile. The best part of the marketplace is that you can narrow down by industry and feature, allowing you to see the templates that are most relevant. From design conferences to Reddit forums, there are hundreds of groups out there that can offer inspiration as well as advice.
After designing and launching your website, you should plan to optimize your site for a smooth user experience. Next, choose a theme or template, which is the layout of your site—the way images, text and buttons appear on your site. Themes are pre-designed layouts to help you design your site, even as a beginner. Unexpectedly, the images suspended in silky and translucent materials to evoke the sun’s universal appeal as well as tease us to read these images in unexpected ways. Elsewhere designers continued delving into the potentials of artificial intelligence in design and production. Philippe Starck, for instance, showed furniture made in partnership with AI.
essential tips for modern business website design
Use Webflow's visual development platform to build completely custom, production-ready websites — or high-fidelity prototypes — without writing a line of code. Allows for content and ad personalization across Google services based on user behavior. Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience. You can build on your existing skills through a process of education and choose the kind of education that suits you best. We charge a low annual fee and you get access not just to all of our online learning, but also to the largest specialist design community in the world. We also offer a free library of academic texts from the design industry’s top researchers.
Why the Wix website builder is the best choice for you
Consider investing to create something similar if you’re in the travel and hospitality industry. Offering a virtual tour that allows users to experience a destination before booking can cause reservations to increase between 16% and 67%. One of the best features of this site is the ability to filter by location. This allows you to see how designers in different regions differ in technique and style.
Manage your business like a pro
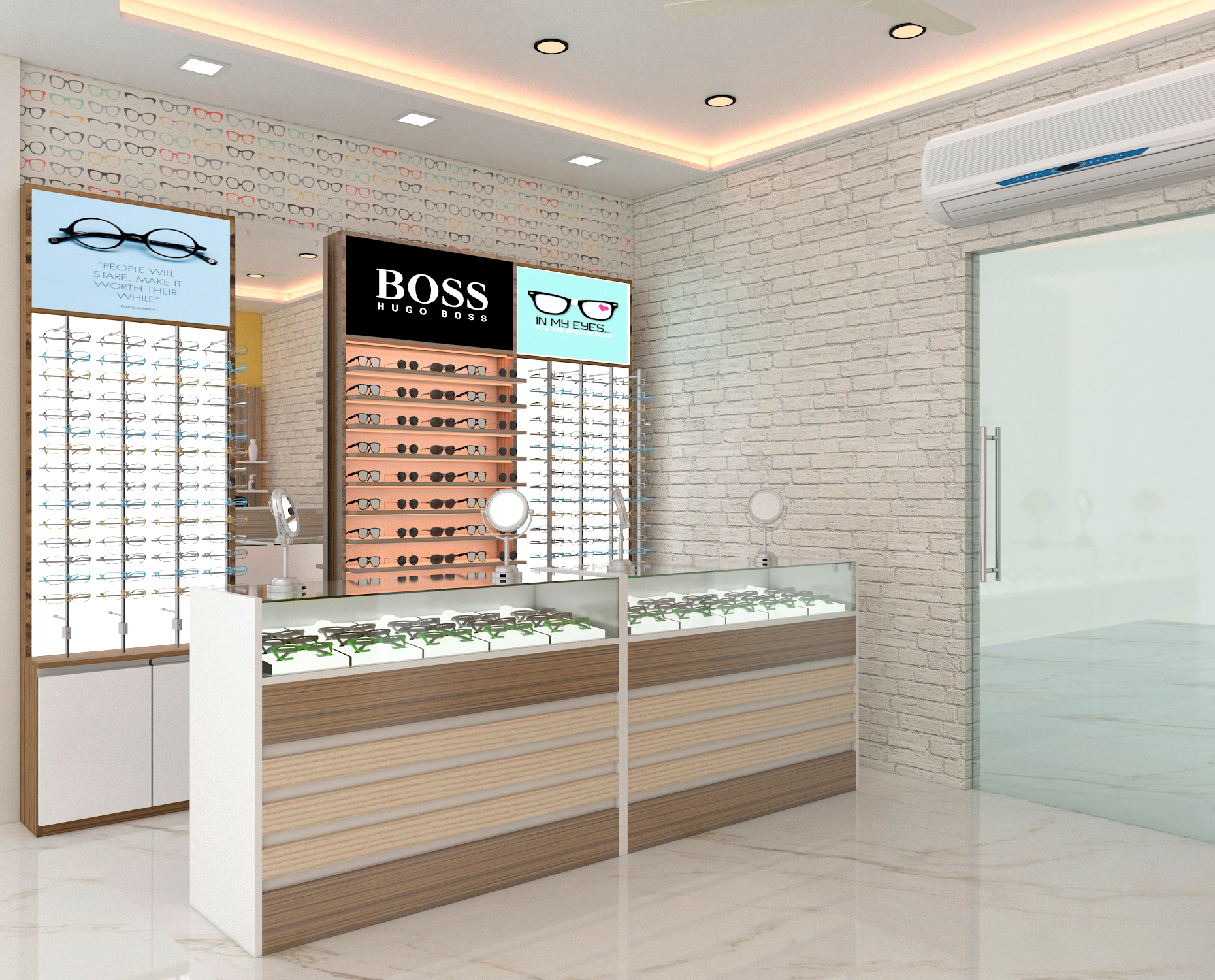
Bathhouse offers elite-level treatments for those who want to look, feel, and perform their very best. I love how the unique zig-zag design layout features high-quality images, engaging and descriptive texts, and multiple CTA buttons to encourage client response. You don’t have to hire web designers or design agencies to create a stunning visual design for your own website. The best website builders like Squarespace and Wix provide design tools and a rich library of website templates. A website is the first step toward growing an online presence for your business or passion project, whether you’re looking to sell online or create a portfolio.
Color Scheme
15 Top Web Design Tools & Resources To Try in 2024 — SitePoint - SitePoint
15 Top Web Design Tools & Resources To Try in 2024 — SitePoint.
Posted: Tue, 26 Mar 2024 07:00:00 GMT [source]
Your ability to create beautiful aesthetics as a web designer will also come in handy when making the switch to UX design. Firstly, aesthetics is a great tool to augment your communications with internal stakeholders. If you’ve done user research before as part of your web designer job, you will find it a great advantage when making the switch to UX design. If not, don’t worry—you’ll have many opportunities to learn the best ways to conduct user research (read on to find out more).
I love how this fashion-based website features high-quality images blending well with the site’s soft color scheme, giving the site a gentle and welcoming look. The best website design examples are aesthetically pleasing, mobile-friendly, and use responsive designs to attract their target audience. This website is characterized by a simple and colorful design and uses videos and animations to invite users to learn more about the brand. To create this website, Spotify used complex datasets and turned them into visually appealing representations that are easy to understand and navigate through. If you have data that your users would benefit from seeing, you can use a similar, interactive data visualization web design.
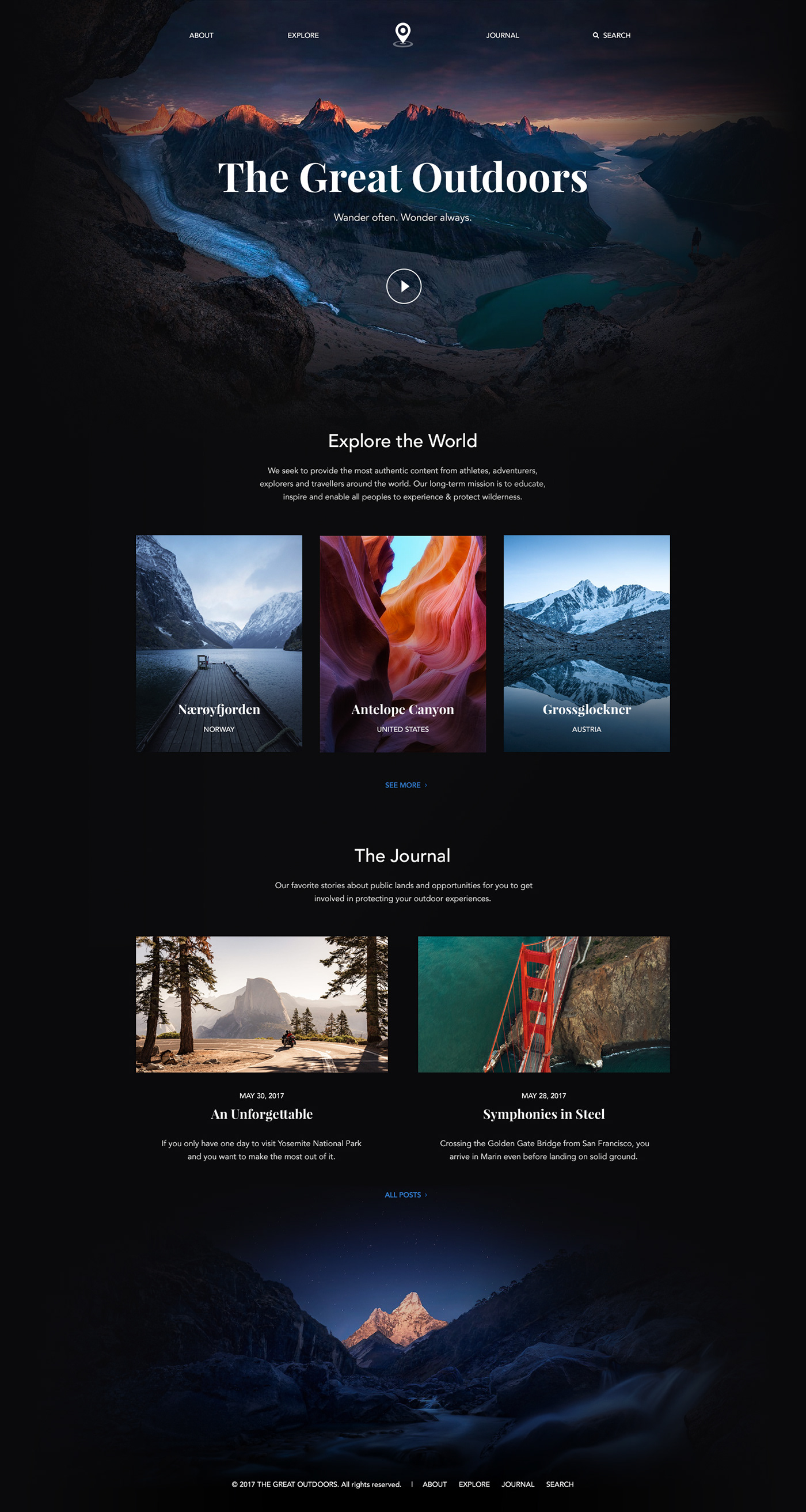
If you hover over an image, the image is pulled towards you — two small features that make a big difference in terms of creating a unique and engaging user experience. This central image tells a story, but thanks to strategic use of white space, it doesn’t feel overwhelming. Hyer compels users to learn more about their brand without being too vague, which prompts customers to look around and initiate their journeys. This design is especially useful for websites offering a simple solution to complex user problems—such as SaaS companies.